연재순서
작업환경
- Mac OS 10.7.4
- Flex SDK 4.6.0 for AIR3.3
- Flash Builder 4.6
소스 다운로드
[button url=’https://github.com/sewonist/ScreenWakeUp’ target=’_blank’ size=’large’]Sources in GitHub[/button]
연결 SWC
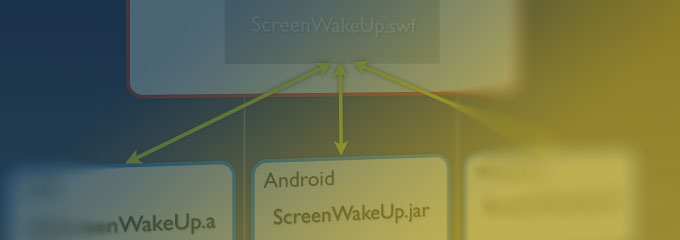
제가 연결 SWC 라고 부르는 이 부분의 호칭이 참 모호합니다. 다른 외국문서는 대부분 ActionScript3 Code 로 하는 것 같은데 그건 그냥 언어 이름이라서 헷갈릴 소지가 있습니다. 일단 앞으로 공통된 호칭이 나오기 전까지 저는 그냥 연결 SWC 라고 부르겠습니다. 제가 이 파트를 연결 SWC 라고 부르는 이유는 이 SWC가 네이티브 라이브러리와 앞으로 개발할 다른 플래시들과의 연결점이 되어주기 때문입니다.

위의 그림은 연결 SWC 가 실제로 어떻게 작동하는 지를 보여주고 있습니다. 연결 SWC는 extension.xml 을 참조하여 각 OS에 맞는 context 를 생성합니다. 그리고 이 context 를 통해 네이티브 라이브러리와 통신하게 됩니다.
시작점 만들기

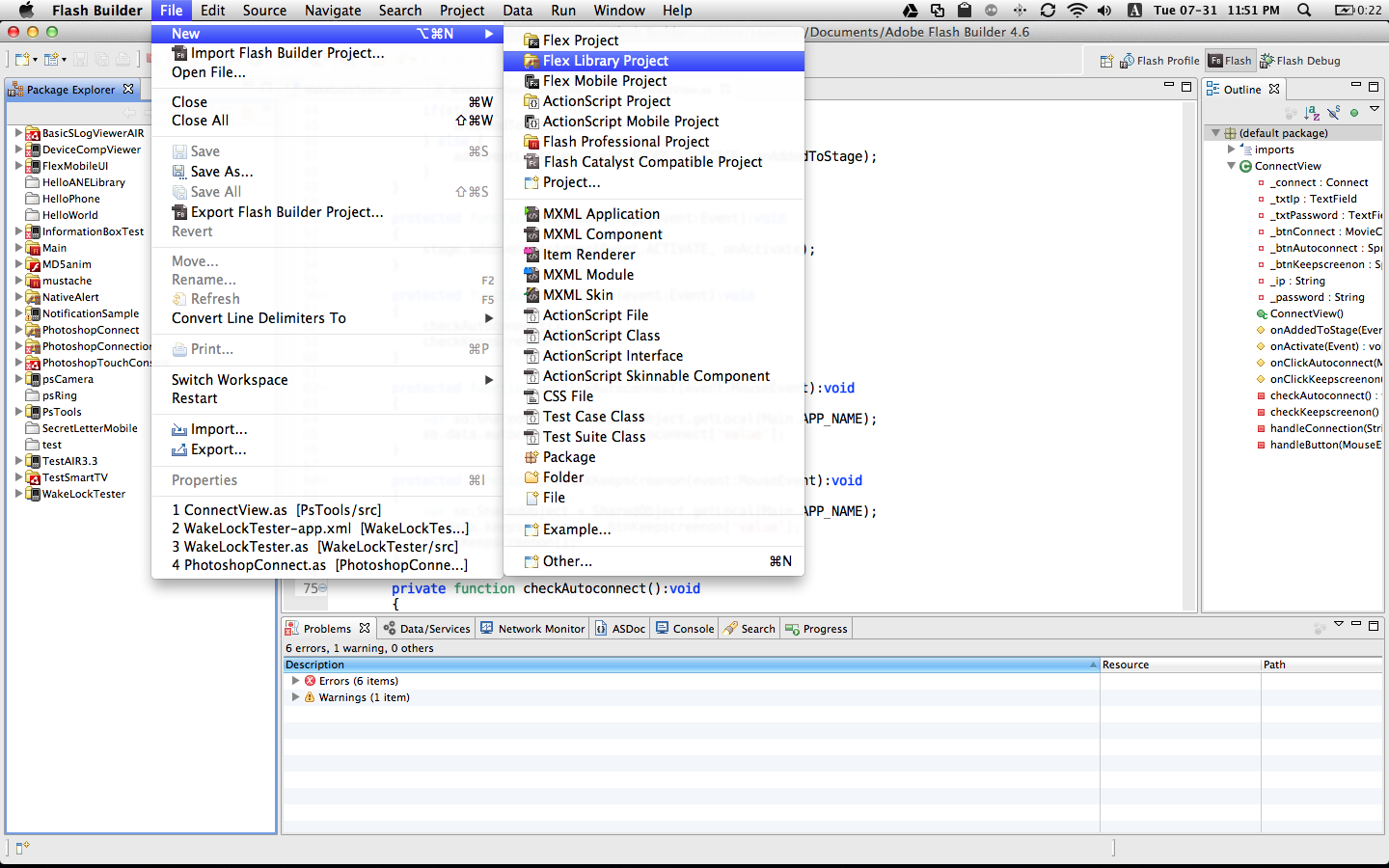
새로운 Flex Library Project 를 생성합니다.

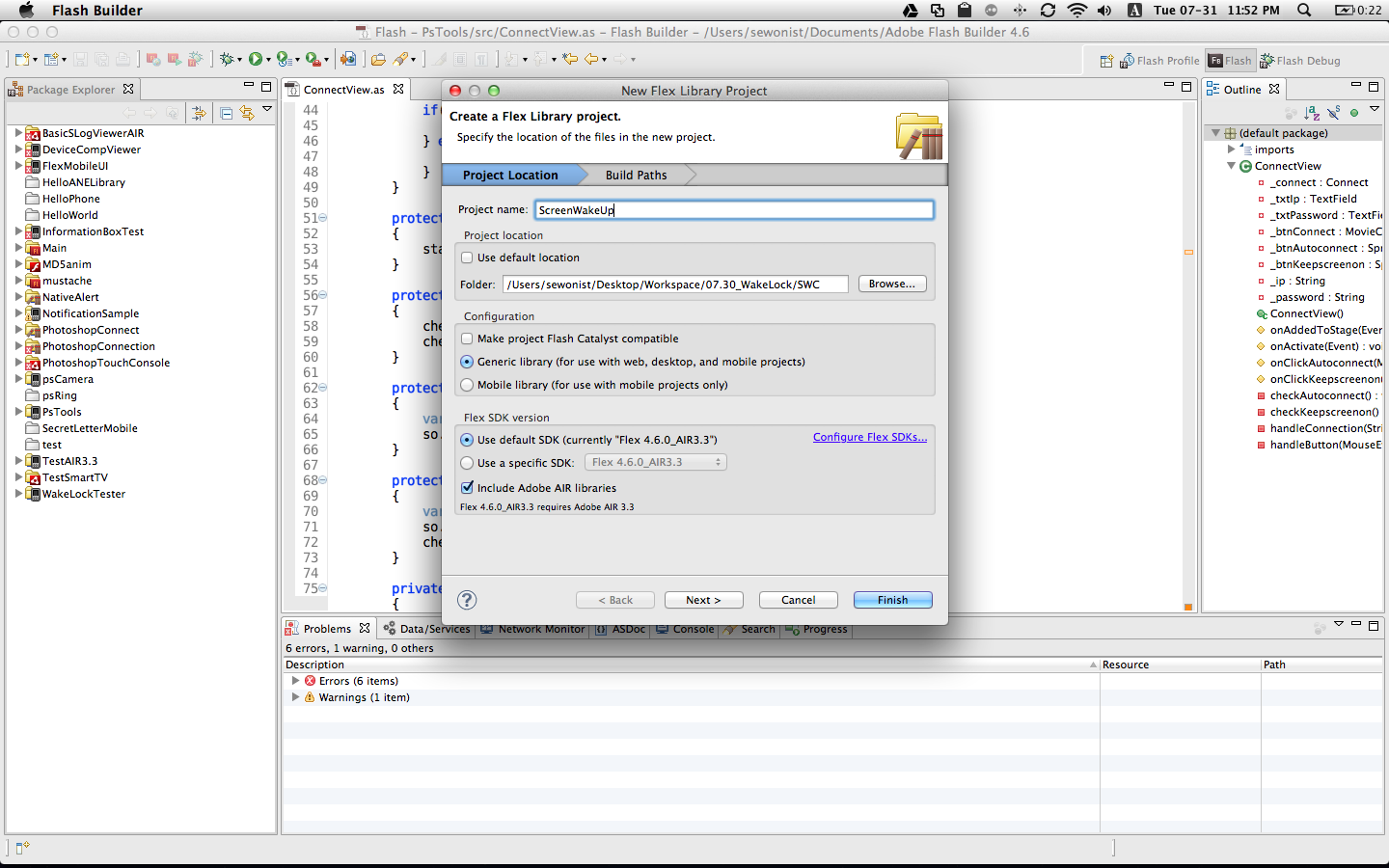
프로젝트 이름을 입력하고 Flex SDK 는 AIR3.3 이상이 적용된 버전을 선택합니다.

이번 ScreenWakeUp ANE에서는 이벤트를 발생 하지 않지만 대부분의 ANE가 연결 SWC에서 이벤트를 사용하고 있습니다. 이를 대비해서 EventDispatcher를 확장했습니다. ANE 에서의 이벤트는 비동기로 이루어지기 때문에 약간의 처리가 필요합니다. ANE 에서의 이벤트 처리에 대해서 다음에 알아보도록 하고 이번에는 일단 지나가도록 하겠습니다.
코드작성
[as3]
package it.ane
{
import flash.events.Event;
import flash.events.EventDispatcher;
import flash.events.IEventDispatcher;
import flash.events.StatusEvent;
import flash.external.ExtensionContext;
public class ScreenWakeUp extends EventDispatcher
{
private static const EXTENSION_ID : String = "it.ane.ScreenWakeUp";
private var context:ExtensionContext;
public function ScreenWakeUp(target:IEventDispatcher=null)
{
super(target);
try{
context = ExtensionContext.createExtensionContext(EXTENSION_ID, null);
context.addEventListener(StatusEvent.STATUS, onStatusHandler);
}catch(e:Error){
trace(e.message, e.errorID);
}
}
protected function onStatusHandler(event:Event):void
{
}
public function get isSupported():Boolean{
var result:Boolean = context.call("isSupported");
return result;
}
public function lock($flag:Boolean):void
{
context.call("lock", $flag);
}
}
}
[/as3]
오~~~ 드디어 고향에 돌아왔습니다. 그동안 외계어를 보느라 고생 많았습니다. 이제 다시 안방으로 돌아왔습니다. 심지어 코드도 짧습니다. 특별히 설명이 없어도 다 이해할 수 있는 수준이지만 포스팅을 길게 하기 위해서 약간의 설명을 하겠습니다.^^
[as3]
private static const EXTENSION_ID : String = "it.ane.ScreenWakeUp";
[/as3]
EXTENSION_ID는 extension.xml 에 정의되어 있는 ANE의 id 입니다. 이 id를 통해서 ANE를 구별하고 context를 생성 합니다.
[as3]
context = ExtensionContext.createExtensionContext(EXTENSION_ID, null);
[/as3]
ExtensionContext 의 createExtensionContext 함수를 통해 실제 context를 생성 합니다. createExtensionContext 의 첫번째 인자는 extensionId 두번째 인자는 contextType 입니다. extensionId 를 참조하여 context를 생성하고 contextType을 인자로 넘겨 하나의 extension 에서 원하는 context를 생성 할 수 있게 합니다. 다만 보통은 단일 기능만 제공하므로 일반적으로 null을 넘기고 있습니다.
바로 이 시점에서 iOS의 경우 ExtInitializer를 통한 ContextInitializer 함수가 Android의 경우 ScreenWakeUpExtension 의 createContext 함수가 실행 되면서 context 가 생성 됩니다.
[as3]
public function lock($flag:Boolean):void
{
context.call("lock", $flag);
}
[/as3]
그리고 ExtensionContext 의 call(functionName:String, … args) 함수를 통해 네이티브 라이브러리의 함수를 실행하게 됩니다. functionName은 우리가 지난시간에 만든 각 라이브러리에서 함수이름으로 등록된 이름 입니다.
정리
이제 ANE 를 만들기 위한 거의 모든 준비가 되었습니다. 첫 시간 ANE 살펴보기에서 알아본 ANE 구조 처럼 ANE는 네이티브 라이브러리 + 연결 SWC + extension.xml 의 압축파일입니다. 네이티브 라이브러리에서는 context를 만들 준비를 하고 실제 네이티브 함수를 구현합니다. 연결 SWC 는 context 를 만들고 context 와 플래시가 실행 할 수 있는 전역함수를 제공 합니다 그리고 마지막으로 extension.xml 은 AIR런타임이 연결 SWC 와 네이티브 라이브러리 사이의 연결을 정의 합니다.
다음 시간에는 지금까지 만든 파일들을 모두 build 폴더에 넣고 실제 ScreenWakeUp.ane 를 빌드 해 보도록 하겠습니다.