제목이 거창 한데 쉽게 설명하면 한 이벤트를 통해 하나 이상의 메뉴가 이 이벤트에 반응 하는 것을 말한다. 사이트를 제작하다보면 주메뉴에 보조메뉴가 같이 있는 경우들이 있다. 이 같은 경우 어떤 메뉴를 선택하든 두 메뉴에 같은 결과가 전달 되어야 한다. 예를 들자면 주메뉴에서 첫번째 메뉴가 활성되면 보조메뉴의 첫번째 메뉴도 자동으로 활성화 되어야 하는 것을 말한다. 아래의 예제 플래시를 보면 쉽게 이해 할 수 있다.
위의 예제는 크게 3부분으로 이루어져 있다. 중간메뉴와, 하단메뉴 그리고 중앙의 박스이다. 하단메뉴를 클릭하면 쓰여있는 숫자만큼 가운데 박스가 회전한다. 중간메뉴는 화살표 방향으로 메뉴가 이동된다. 여기서 이슈는 어떤 메뉴의 버튼을 클릭한다. 두 메뉴 모두에 동일하게 동작해야 한다는 것이다. 이 점을 해결 하기 위해서 MVC패턴을 이용해 보았다. 사실 이 문제만에 촛점을 맞힌 패턴이라면 Observer패턴이라고 불러야 하겠지만 MVC패턴이 Observer패턴을 포용하고 있고 MVC패턴을 이해하기 위한 예제이므로 MVC패턴이라고 명명하겠다.
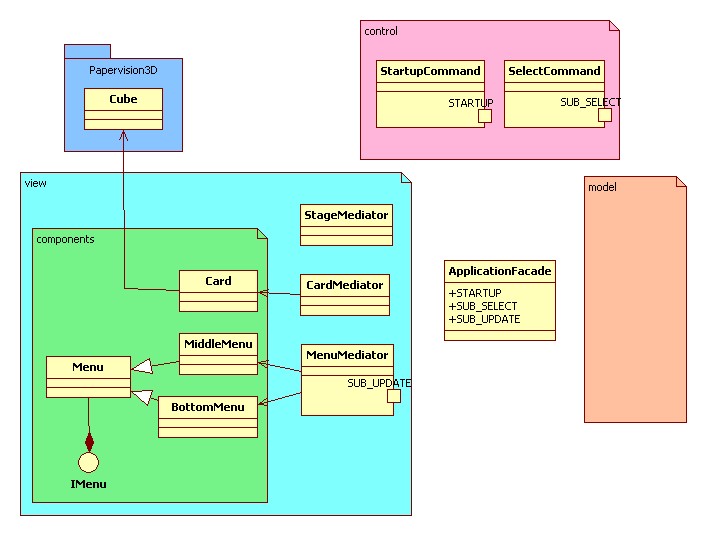
 그림1은 본 예제의 Design Model 메인다이어그램이다. 데이터를 필요로 하는 부분이 없으므로 model 부분에는 어떤 클래스도 없다. 3개의 Midiator 와 2개의 Command가 있다. StageMediator 는 나머지 2개의 Mediator 를 등록한다. CardMediator 는 가운데 박스를 만든다. MenuMediator 는 MiddleMenu, BottomMenu를 포함한다.
그림1은 본 예제의 Design Model 메인다이어그램이다. 데이터를 필요로 하는 부분이 없으므로 model 부분에는 어떤 클래스도 없다. 3개의 Midiator 와 2개의 Command가 있다. StageMediator 는 나머지 2개의 Mediator 를 등록한다. CardMediator 는 가운데 박스를 만든다. MenuMediator 는 MiddleMenu, BottomMenu를 포함한다.
MenuMediator를 만들면서 각 메뉴마다 Mediator를 만들어야 할지 하나의 Mediator 에 2 메뉴를 넣어야 할지 상당히 고민했다. 일단 결론은 같은 종류의 UI라면 하나의 Mediator 에 등록하는게 더 나을 것 같다. 의도적인 것은 아니었으나 하나의 Mediator 에 등록하려다 보니 메뉴 자체를 좀더 OOP적으로 만들 수 있었다. 즉 Menu, IMenu 를 통해서 메뉴를 추상화 하고 재사용 가능하게 만들었다.
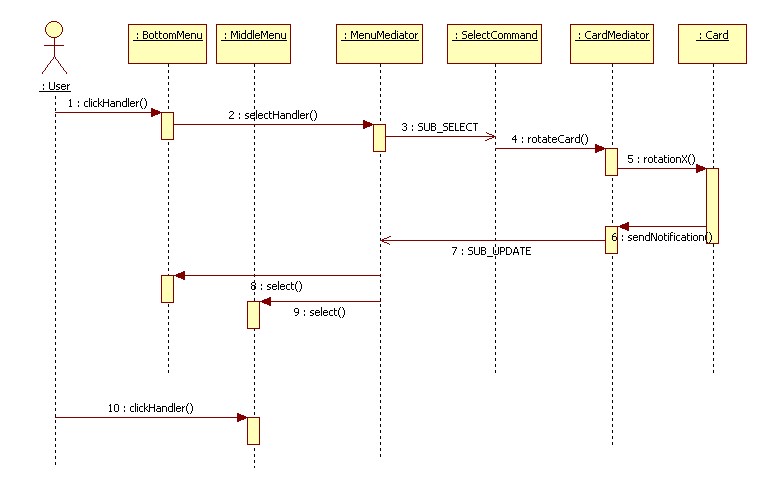
또 Notification 을 CardMeditor 가 수신할지 따로 Command를 둘지도 매우 고민 스러웠는데 사실 아직까지도 어떤게 더 나은지 맞는 것인지는 모르겠다. 이 예제에서는 control 영역을 사용하기 위해서 SelectCommand 를 따로 두었다. SUB_SELECT 이벤트가 발생하면 자동적으로 SelectCommand 가 CardMeditor 의 rotateCard를 호출한다.

MVC패턴 디자인은 입문하기가 생각보다 쉽지 않았다. 다만 지금까지 몇건의 작업을 MVC패턴을 이용하면서 확실히 디자인패턴의 유용성을 느낄 수 있었다. 첫번째로 클래스들을 임무별로 확실하게 구분 할 수 있으며 통지를 이용해 언제든지 어디에나 이벤트를 줄 수 있다.
또 처음 사용해보는 프레임웍인 pureMVC 또한 매우 괜잖은 것 같다. Java 나 다른 언어처럼 플래시에서 프레임웍이 대중적이지 않다는 것을 감안한다면 pureMVC는 매우 고무적인 것 같다.
좋은글 잘 보고갑니다 ^^
질문이 있는데요,
만약 notification이 많아 지면
Facade에 등록되는 상수 notification들도 함께 많이 등록 될텐데..
이럴땐 어떻게 해야 하나요?