페이스북에 웹페이지를 공유 할 때 Open Graph Tags 를 이용하여 웹페이지의 정보를 지정 할 수 있습니다. Open Graph Tags 는 아래의 링크에서 만들 수 있습니다.
https://developers.facebook.com/docs/reference/plugins/like/#oggenerator
이 중 og:image 프로퍼티는 사이트의 썸네일을 지정합니다. 기완형님의 요청으로 og:image 에 몇가지 테스트를 해보았습니다.
Case A – og:image 를 동적으로 생성
[html]
<!DOCTYPE html>
<html>
<head>
<title>CASE A</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<?php
$images = array("001.png", "002.png", "003.png");
$key = array_rand($images, 1);
?>
<meta property="og:title" content="CASE A">
<meta property="og:type" content="blog">
<meta property="og:image" content="https://sewonist.com/labs/og_image/<?php echo($images[$key]); ?>">
</head>
<body>
<div>TODO write content</div>
</body>
</html>
[/html]
첫번째 케이스는 PHP 를 이용하여 매번 페이지에 접속 할 때마다 og:image 를 동적으로 바뀌게 해보았습니다. 결과는 페이스북의 경우 해당 데이터를 페이스북 자체에 캐쉬 하기 때문에 초기 1회에 지정된 이미지가 지속적으로 보였습니다.
이를 갱신하기 위해서는 아래 디버그에서 최신 정보로 갱신 할 수 있습니다.
https://developers.facebook.com/tools/debug
Case B – og:image 를 여러개 입력
[html]
<!DOCTYPE html>
<html>
<head>
<title>CASE B</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta property="og:title" content="CASE B">
<meta property="og:type" content="blog">
<meta property="og:image" content="https://sewonist.com/labs/og_image/001.png">
<meta property="og:image" content="https://sewonist.com/labs/og_image/002.png">
<meta property="og:image" content="https://sewonist.com/labs/og_image/003.png">
</head>
<body>
<div>TODO write content</div>
</body>
</html>
[/html]
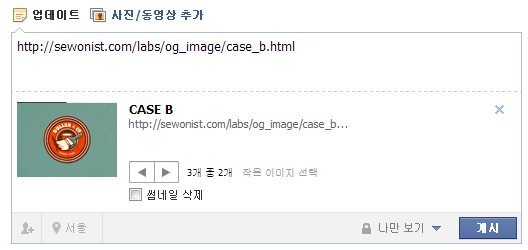
og:image 를 여러개 등록하면 위의 스크린샷에서 보는 것과 같이 등록한 og:image 에서 썸네일을 선택 할 수 있습니다.
Case C – 자바스크립으로 값 변경
[html]
<!DOCTYPE html>
<html>
<head>
<title>CASE C</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta property="og:title" content="CASE C">
<meta property="og:type" content="blog">
<meta property="og:image" content="https://sewonist.com/labs/og_image/001.png">
<script>
m = document.getElementsByTagName( ‘meta’ );
for ( i in m ){
console.log( m[i] );
if( m[i].getAttribute( ‘property’ ) == ‘og:image’ ){
m[i].setAttribute( ‘content’, ‘https://sewonist.com/labs/og_image/002.png’ );
}
}
</script>
</head>
<body>
<div>TODO write content</div>
</body>
</html>
[/html]
요게 좀 흥미있네요. 자바스크립트를 통해 이미지 값을 변경 해 보았습니다. 결과는 생각 보다 싱겁게 자바스크립트로 변경한 값은 반영 되지 않았습니다. 아마 예상컨테 페이스북의 봇이 자바스크립트 처리까지는 안해주는 것 같습니다.(당연한건가;;;)