모바일 디바이스 스크린의 파편화는 모바일 개발자들을 참 괴롭게 만듭니다. 최근 출시한 아이폰5도 그동안 유지되오던 화면비율이 변경되면서 할 일이 더 늘어나 버렸지요.(근데 왜 페이는 같은지 잠시 고민 해 봅니다.ㅋ) 그래서 처음부터 화면 레이아웃을 유연한게 바뀔 수 있도록 만든다면 조금은 이 괴로움에서 벗어 날 수 있습니다.
여튼 예전에 만든 앱을 업데이트 하면서 아이폰5 화면에서도 테스트를 해 보았습니다. 테스트 결과는 아래와 같이 위 아래가 짤려서 나오더군요.
헉~ 뭐지;;; 뭔가 설정을 해줘야 할 필요가 있을 것 같은데 아무리 Application-app.xml 을 봐도 뭘 수정해야 할 지 모르겠습니다. 역시 이럴때는 구글느님이죠~ 검색을 해보니 해결 방법은 이외로 간단하더군요. Default-568h@2x.png 를 패키지에 포함해서 빌드를 하면 됩니다.
이제 아이폰5 전체 화면으로 정상적으로 나오네요. 뭔가 꽁수같은 방법이긴 하나 제대로 돌아가니 패스~ 현재 플래시 빌더 4.7을 사용하고 있는데 모바일 앱 만들기 정말 좋네요. 시뮬레이터, 디바이스 모두 빠르게 테스트 할 수 가 있어서 이전보다 훨씬 빠르게 개발을 할 수 있게 되었습니다.
Default-568h@2x.png 패키지에 포함 하기
iOS용 AIR를 빌드할때는 Splash 이미지로 사옹되는 DefaultXXX.png 와 아이콘들을 함께 빌드에 포함 시켜야 합니다. 이 파일들을 빌드에 포함시키는 방법을 알아보도록 하겠습니다.
프로젝트 빌드는 Project 메뉴에서 Export Release Build… 로 수행 할 수 있습니다. Target Platform 을 선택하고 Next 버튼으로 진행하면 Package Setting 을 합니다. Package Contents 탭 에서 함께 페키징 할 컨텐츠를 선택합니다.
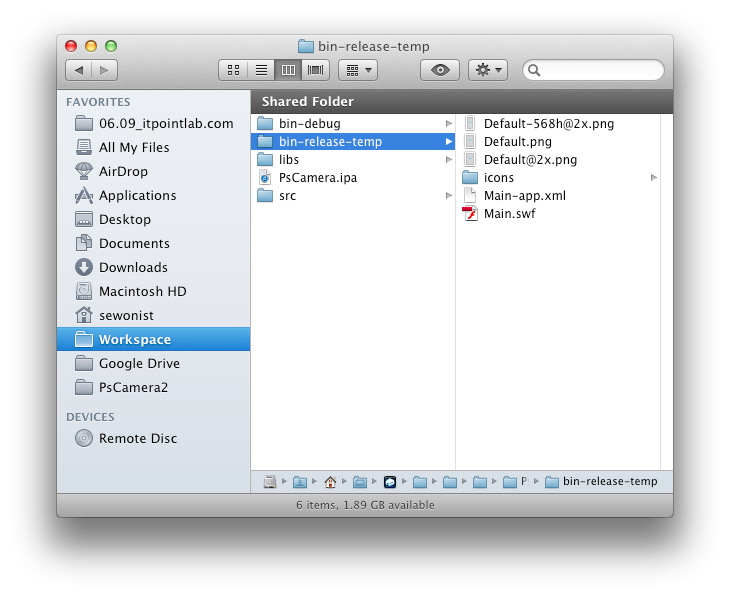
Package Contents 탭을 선택하면 기본 SWF 외에 아무것도 없는 것을 볼 수 있습니다. bin-release-temp 폴더에 아래와 같이 함께 패키징 할 파일들을 추가 합니다.
파일 복사를 한 후 Package Contents를 돌아옵니다. 새로 추가한 파일들을 불러오기 위해서 Back 버튼을 눌렀다 다시 돌아오면 아래와 같이 파일이 추가 된 것을 확인 할 수 있습니다.
여기서 패키징할 파일을 선택한 후 Finish 버튼을 누르면 빌드가 시작 됩니다.





안녕하세요. 좋은 글 잘 읽고 있습니다.
염치 없지만 한가지 여쭈어보고 싶은게 있습니다.
AIR 로 개발 중인데요. Default-568h@2x.png 를 패키지에 포함 한다는 말씀이 잘 이해가 안되어서요. 이미지를 그냥 넣어주면 되는 것인지 잘 모르겠습니다.
꼭 좀 답변 부탁드립니다. 좋은 한해 되시구요. ^^:
안녕하세요. 반갑습니다. 본문 내용에 Default-568h@2x.png 파일을 패키지에 추가하는 방법을 업데이트 하였으니 참고하시기 바랍니다. 질문은 언제든지 환영입니다. 부담없이 댓글 남겨주세요~^^
감사합니다. 중요한 고민을 해결해주셔서 감사합니다.
늘 건강하세요. ^^