비트 시프트 연산자란?
AS3 에는 다양한 연산자가 있습니다. 그 중 하나인 비트 시프트 연산자는 피연산자 2개를 사용하여 처음 피연산자의 비트를 두 번째 연산자에서 지정한 곳까지 확장합니다. 말이 어려운데 쉽게 도식으로 표현하면 아래와 같습니다.
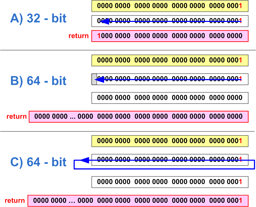
00000000 00000000 00000000 00000001 // n = 1
00000000 00000000 00000000 00000010 // n <<= 1 , n 을 좌측으로 1비트 이동하면 값은 2가 됩니다.
대부분 2^n 으로 나누거나 곱하지만 항상 그런 것은 아닙니다. 더욱 자세한 특징은 아래 링크를 참고하시기 바랍니다.
참고. 비트 이동 연산자 ( << , >> ) 의 결과
비트 연산자는 비트 단위에서 조작하므로 속도가 매우 빠르다는 장점이 있지만 저를 포함한 많은 분들이 존재 유무를 모를 뿐더러 아시는 분들도 그닥 쓰임에 관심이 없을 겁니다. 그러던 중 최근 발견한 팁이 있어 공유 합니다.
나누기로 활용
스크립트 상에서 Sprite 를 컨트롤 할 때 가장 많이 하는 것 중 하나가 센터 정렬 입니다. 아주 간단한 산수로 이 센터 정렬을 할 수 있는데 이 공식을 아래와 깉이 바꿀 수 있습니다.
[as3]
clip.x = (stage.stageWidth – clip.width) / 2; // 일반적인 사칙연산
clip.x = stage.stageWidth – clip.widht >> 1; // 비트 시프트 연산
[/as3]
무엇이 더 좋아졌을가요? 물론 속도면에서 이득을 볼 수 있지만 제 개인적으로는 () 를 사용하지 않아도 되는게 너무 좋습니다. shift 키 누르고 타잎 하기 힘들어요~ ㅎㅎ 비트 시프트 연산자는 사칙연산보다 우선순위가 낮기 때문에 위의 코드에서 뺄셈이 먼저 이루어지고 비트 시프트가 실행 됩니다.
color 값에 활용
사실 이 팁은 크게 활용도는 없지만 비트 시프트 연산자를 이해하고 어떻게 응용 할 수 있는지 알려주는 좋은 예라고 생각 합니다.
[as3]
var color:int;
var r:int;
var g:int;
var b:int;
color = Math.random() * 0xFFFFFF; // 일반적인 렌덤 컬러
r = Math.random() * 0xFF;
g = Math.random() * 0xFF;
b = Math.random() * 0xFF;
color = r << 16 | g << 8 | b; // 비트 시프트 연산
[/as3]
r,g,b 각각의 값으로 컬러 값을 만들 수 있게 되었으므로 이제 red 만 트윈을 건다던가 하는 조작이 가능해 집니다. 이런식으로 비트 연산자는 숫자로 하는 다양한 조작을 더욱 쉽고 빠르게 할 수 있도록 도와 줍니다. 아이디어만 있으면 다른 곳에도 응용 할 수 있겠죠?

좋은 자료 감사합니다. 퍼갑니다.