지난 5월 Adobe 는 Photoshop Touch SDK 를 발표했습니다. 이전에도 포토샵은 Photoshop SDK 를 지속적으로 발표해왔는데 이 SDK 를 통해 다양한 포토샵 플러그인과 매크로등을 만들 수 있었습니다. 이 SDK 는 상당히 강력해서 포토샵의 거의 모든 기능을 통제 할 수 있습니다. 하지만 대중적으로 그렇게 널리 사용되지는 않는 것 같습니다. 포토샵의 주 사용층인 디자이너들은 코드와는 안 친하니까요.
Photoshop Touch SDK 의 발표와 함꼐 재미난 아이패드 앱 3종이 같이 발표되었습니다. 이전 제 글 중 Photoshop CS5 apps for iPad 를 보시면 좀 더 자세한 내용이 있습니다. 이 앱들은 기존에 포토샵에 없는 기능을 추가하거나 쉽게 네트워크를 만들어주고 포토샵의 기능을 보조 하는 등 매우 흥미로운 것들 이었습니다. 물론 Adobe 가 직접 만들었으므로 앱 자체 퀄리티가 모두 매우 뛰어납니다. 그래서인지 모두 유료 앱니다. ^^
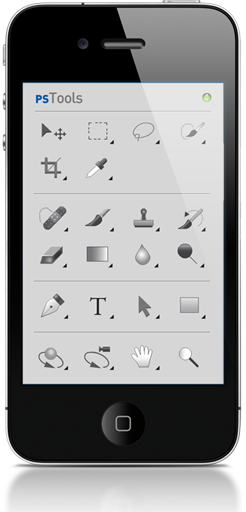
현재 Adobe 는 CS5.5 를 출시하며 모바일 시장을 장악하기 위해 나름 안간힘을 쓰고 있습니다. 이번 Photoshop Touch SDK 의 발표도 그러한 움직임의 하나겠지요. 그리고 이 Photoshop Touch SDK 는 당연하게도 ActionScript 를 지원하고 있습니다. 그래서 저도 간단히 포토샵 툴 어플을 만들어 보았습니다.
이번 어플의 목표는 두가지였습니다. Photoshop Touch SDK 의 작동원리를 이해하고 Flash Builder 4.5 를 이용해 iOS 와 Android 앱을 런칭해 보는 것 입니다. 앱의 기본적인 기능은 SDK 에서 제공하는 예제에서 가져왔습니다. 다만 가장 어려웠던 부분은 63개에 이르는 툴의 id 이름이 그 어떤 문서에도 나와있지 않았다는 겁니다. 결국 쌩 노가다로 일일이 확인했습니다.ㅠㅠ 그리고 두번째 목표였던 iOS 와 Android 두 플렛폼의 런칭은 너무나 당연하게도 정말 간단했습니다. 그냥 퍼플리싱 옵션만 선택해주면 모든게 끝 이였습니다. 다만 약간 주의 해야 할 점은 Android 의 경우 화면 크기가 제각각이라 이걸 조금 신경 써 줘야 했습니다. 이번 Flash CS5.5 의 새로운 기능 중 이와 같은 화면크기 변화에도 능동적으로 대응 해 주는 기능이 추가되었으니 이 문제는 앞으로 좀 더 쉽게 해결 되리라 봅니다.
다만 앱스토어에 등록까지는 조금 난항이 있었습니다. 안드로이드의 경우 리뷰없이 등록되므로 제작 완료 후 바로 등록 할 수 있었지만 앱스토어의 경우 리뷰를 통과해야 했습니다. 애플 정책상 애플 리뷰어가 앱의 기능을 확인 할 수 있어야 하는데 psTools 의 경우 최신의 Photoshop 이 필요하므로 리뷰어가 리뷰를 할 수 가 없었습니다. 결국 여차여차 하다 동영상으로 컨펌을 받고 sale 에 들어 같습니다.
다음 버전으로는 psWindow 를 기획하고 있습니다. 결국 Nav 의 기능이 쪼개지는 것이군요. ㅎㅎㅎ 만들어진다면 psTools 보다 psWindow 가 확실히 더욱 유용할 것 같습니다. 개인적으로 늘 원했던 기능이기도 하구요. psTools 는 저 처럼 괜한 고생하지 마시라고 소스를 공개합니다. 가장 핵심이 되는 부분은 ToolStringConverter.as 파일이니 이와 같은 툴을 만들어보고 싶으신분은 이용하셔도 좋습니다.
Detail
[button url=’http://itpointlab.com/?page_id=3081′ target=’_blank’ size=’large’]PsTools 정보[/button]
Download
[button url=’http://itunes.apple.com/us/app/pstools/id439575466?l=ko&ls=1&mt=8′ target=’_blank’ size=’large’]iOS[/button]
[button url=’https://play.google.com/store/apps/details?id=air.it.pstools’ target=’_blank’ size=’large’]Android[/button]
Source
[button url=’https://github.com/sewonist/PsTools’ target=’_blank’ size=’large’]PsTools in GitHub [/button]