요즘은 오전에 포스팅 하나씩 하는게 거의 업무가 되어가는 것 같네요^^ 제목은 아주 자극적으로 지었지만 사실 거의 HTML5 이야기 입니다. 그리고 저는 WE ♥ CHOICE 를 아주 강력히 찬성하는 입장입니다. 절대 어느 플렛폼이 더 좋으니 하는 소모적인 논쟁을 하려는게 아님을 분명히 합니다.
이 글을 쓰게 된 계기가 된 Androidity 사이트 입니다. 최근들어 생긴 버릇 중 하나가 괜잖은 모션을 보면 우클릭을 하는 겁니다. 아마도 플래시가 맞는지 확인 하고 싶은 욕구의 표출 일지 모르겠습니다. 다행히도 지금까지는 대부분 제 예상대로 플래시 였습니다. 고로 이 사이트에서도 호~ 모션 괜춘한데 하며 그냥 아무 생각없이 우클릭을 했습니다. 그런데 당연히 플래시 일 줄 알았던 모션이 플래시가 아닌겁니다. 소스를 확인해보니 HTML5 의 canvas 에 그려지 모션이더군요. 솔직히 조금 충격이었습니다. 그 동안 UI 나 위젯, 게임 같은 건 많이 봤지만 저 정도의 애니메이션을 HTML5 로 구현한건 처음이였으니까요.
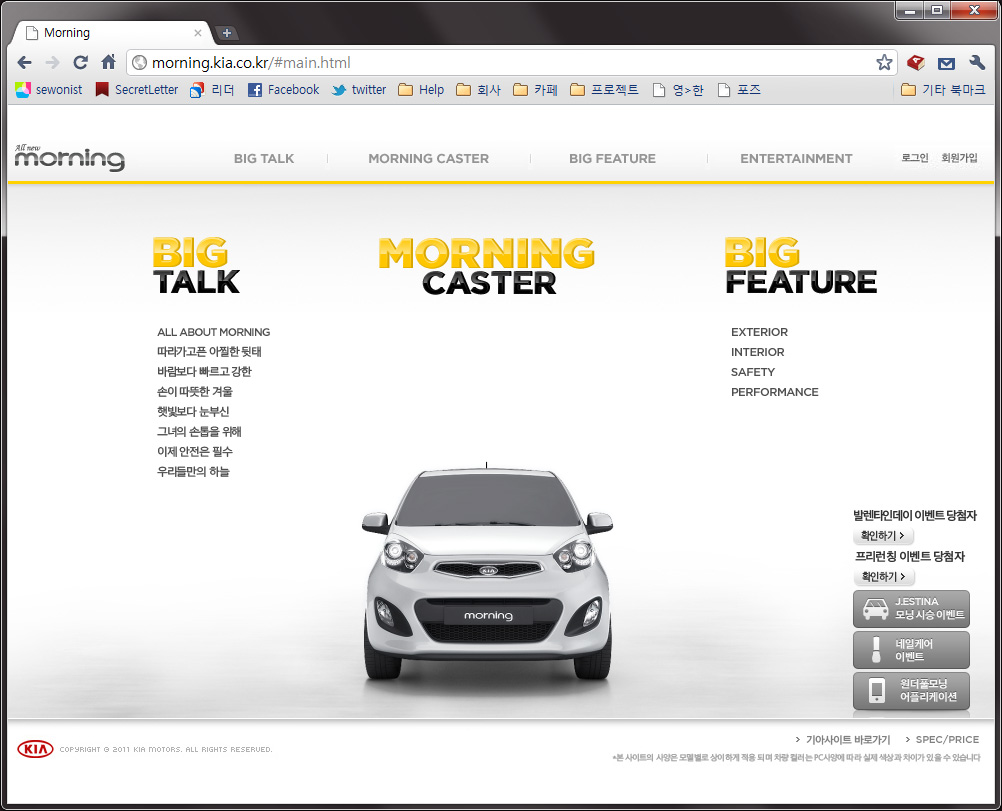
 http://morning.kia.co.kr/#main.html
http://morning.kia.co.kr/#main.html
영상을 제외한 모든 부분이 HTML 로 구성된 모닝 브랜드 사이트.
사실 이러한 기술은 어느날 갑자기 나온게 아니지요. 물론 HTML5만의 새로운 기능들이 있지만 현재 구현되고 있는 기술 특히 Javascript 와 CSS 의 조화는 수년 전 부터 있던 것들입니다. 거기에 HTML5 라는 것의 표준도 아직 완성되지 않은 상태입니다. 2014년 쯤에나 완성될거라더군요. 어쨋든 그러한 HTML5 가 최근 폭팔적인 관심을 받게 된 건 역시 모바일 때문입니다.
아~! 꼭 아이폰 때문은 아닙니다. 모바일 전체죠. 모바일 디바이스의 제한된 스펙과 인터넷 환경이 진화의 원리 처럼 기존 기술들 적자생존 시키고 있는 겁니다. 실제로 고객의 니즈는 분명합니다. 대부분의 플렛폼에서 자신의 사이트가 보여지길 원하고 있습니다. 거기에 플래시가 쓰이건 HTML5가 쓰이건 그건 관심 밖이지요. 이러한 상황에 현재로서 가장 이상적인 방법은 모바일용 사이트를 완전 따로 구축하는 겁니다. 하지만 아쉽게도 클라이언트는 자금이 없고 에이젼시는 시간이 없습니다. 그러다 보니 어쨋거나 컨텐츠가 보이는 HTML5 로의 이주가 확연히 생기고 있습니다. 그리고 돈이 있는 고객도 이왕이면 모바일에서 보이길 원하기 시작했습니다. 위의 모닝 사이트 처럼 말이죠.
그렇다고 HTML5 가 정답인가요? 그래서 저는 위의 사이트들을 제 아이폰에서 접속해 보았습니다. 일단 모두 화면은 정상적으로 나옵니다. 하지만 그게 전부죠. 이건 그냥 보이기말 한 뿐입니다. 결국 플래시랑 별반 다른게 없습니다. 안드로이쪽은 브라우저에서 플래시가 되니 오히려 플래시가 더 유리 할 수도 있습니다. 플래시가 되도 문제 입니다. 이견이 분분하지만 확실히 플래시는 밧데리 소모가 심합니다. 모바일기기에서 밧데리 시간만큼 중요한 것도 없는데 사실 이건 좀 치명적 문제입니다. 결국 모바일세계에서는 디바이스, HTML5 그리고 Flash 모두 아직 갈길이 멀기만 합니다.
아~ 또 글이 산으로 가기 시작했습니다. 점심시간도 지났으니 급 마무리 해야되겠습니다. 이 글을 쓰기 위해 찾아봤던 자료사이트들을 링크하면서 마치겠습니다.
반응형 웹디자인으로 개편
Internet Explorer 9 베타에서 최적화된 HTML5 사례
Canvas tutorial
canvasdemos.com
HTML 5 Demos and Examples
Flash Player 10.2: More Efficient than WebM
p.s. Androidity 의 모션은 뭘로 만든걸까요??? 소스를 보니 장난 아니던데 설마 그걸 전부 하드코딩해서??? 그걸 하드코딩 할 바에는 플래시를 아이폰에 올리고 말겠어!!!


HTML5 vs Flash – https://sewonist.com/2011/02/html5-vs-fla…
http://bit.ly/3UeNCf
소스 보면 Canvas Animation으로 하드 코딩이던데요? 만약, 그렇하다면 전 플래시를 선택할래요. ^^
위의 링크하신 에니도 하드코딩이란 말인가요??? 저도 그럼 그냥 플래시 할래요~ ㅎㅎㅎ
제네레이팅 툴이 존재합니다.
타임라인 비슷하게 제작하면.
드림위버도 되고..
근데 하드코딩 애니메이션이라면..사실 플래시도 그렇게 사용하고 있는 1인…