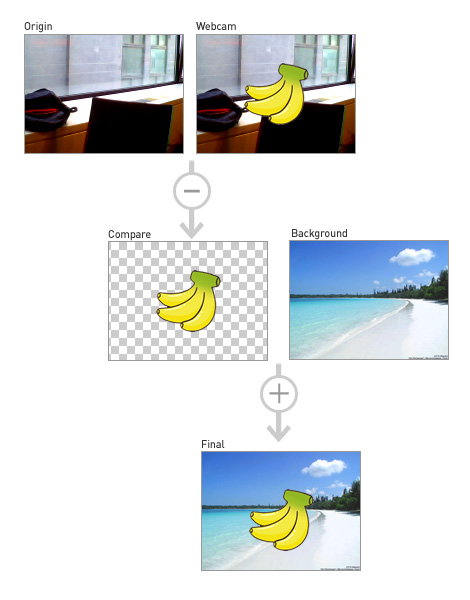
금주 파워플 내용인 움직임 감지를 이용한 제스처 인터렉션 에 영감을 받아서 이미지 프로세싱으로 뭔가 재미난걸 만들 수 없을까 고민해 봤습니다. 그러다 문득 생각난게 맥OS 의 PhotoBooth 에 있는 효과가 생각났습니다. 컨셉은 본인이 없는 배경을 찍고 그 배경 대신 자신이 선택한 다른 배경이 나오는 겁니다. 아래 이미지를 보시면 쉽게 이해 할 수 있습니다.
단순히 생각 했을 때 BlendMode.SUBTRACT 만으로 쉽게 구현 할 수 있을 것 같았습니다. 하지만 이건 BlendMode로는 안되더군요. ㅠㅠ지속적으로 변하는 이미지의 변화를 추적하는게 아닌 고정된 이미지와 변화되는 이미지를 비교하기 위해서는 뭔가 다른 알고리즘이 필요했습니다. 하지만 모르겠네요 ㅠㅠ Bitmap 과 BitmapData 에 있는 여러 함수들을 살펴 보니 compare 와 threshold 가 있더군요. 그래서 왠지 요걸 쓰면 되지 않을 까 했지만 쉽지 않네요;;;
var tempRef:BitmapData = new BitmapData(CAMERA_WIDTH, CAMERA_HEIGHT, false, 0);
tempRef.draw(_originVideo);
_compareRef = _originRef.compare(_videoRef) as BitmapData;
var pt:Point = new Point(0, 0);
var rect:Rectangle = new Rectangle(0, 0, CAMERA_WIDTH, CAMERA_HEIGHT);
var thresholdRed:uint = 0xFF330000;
var thresholdGreen:uint = 0xFF003300;
var thresholdBlue:uint = 0xFF000033;
var color:uint = 0xFFFFFFFF;
var maskRed:uint = 0x00FF0000;
var maskGreen:uint = 0x0000FF00;
var maskBlue:uint = 0x000000FF;
if(_compareRef){
_compositeRef.threshold(_compareRef, rect, pt, ">", thresholdRed, color, maskRed, true);
_compositeRef.threshold(_compareRef, rect, pt, ">", thresholdGreen, color, maskGreen, true);
_compositeRef.threshold(_compareRef, rect, pt, ">", thresholdBlue, color, maskBlue, true);
}
대충 코드의 내용은 기존 배경과 비디오를 비교해서 나온 결과중 RGB가 0xFF 인 픽셀들을 0xFFFFFF 로 바꿔주는 겁니다. 흠 근데 분명 문서에는 compare 시 같은 픽셀은 0x00 이라고 되어있는데 검은색은 어디로 사라졌는지;;;; 정확한 이해 없이 상상으로 코딩 했더니 결과도 상상의 세계군요.. 그런데 은근 멋있음~ㅎㅎㅎ;;; 어디 이런 이미지 프로세싱에 관한 자료 없나요?

PhotoBooth – Take 1 – https://sewonist.com/2011/02/photobooth-t…