cacheAsBitmap 란?
cacheAsBitmap을 as3 help 에서 찾아보면 DisplayObject 의 속성으로 나옵니다. 이 속성을 true 로 하면 Bitmap 으로 메모리상에 캐싱 해줍니다. 그래서 주로 복잡한 벡터드로잉이나 텍스트에 마스크를 줄때 사용합니다. 그리고 가장 많이 사용하는게 그라데이션 마스크를 줄 때 사용하지 않나 싶습니다. 이 cacheAsBitmap 은 잘 알고 사용하면 엄청난 성능향상을 볼 수 있지만 조금만 잘 못 사용하면 오히려 반대의 효과가 납니다. 저는 그것도모르고 어디서 주워 들은 건 있어가지고 cacheAsBitmap 만 사용하면 무조건 엄청난 성능향상이 있는 줄로 알고 닥치는데로 사용했다가 아주 낭패를 봤습니다. 그래서 이 cacheAsBitmap 은 언제 사용하면 좋고 언제 사용하면 안되는지 정리 해보려고 합니다.
사실 이와 관련된 여러글이 2008년 전부터 많이 올라와 있었는데 전혀 모르고 있었다는게 참 부끄럽네요.
cacheAsBitmap 을 사용하면 좋은 경우
1. 복잡한 벡터를 캐싱 할 때. 아마 cacheAsBitmap 가 가장 큰 효과를 내는 경우 입니다. 하지만 어차피 외부에서 가져오는 벡터이미지라면 그냥 png 등 비트맵으로 바꿔서 가져오는게 더 효과적일 것 같네요.
2. 많은 양의 텍스트가 있을 때. 최근에는 많이 없어 졌지만 플래시 게시판 처럼 플래시 안에 많은양의 텍스트가 들어 있을 때 이걸 캐싱 해주면 매우 효과적입니다.
3. 아이폰 AIR 처럼 cacheAsBitmap 이 활성화된 오브젝트만 GPU 렌더를 해줄 때. 이런 경우에는 무조건 걸어서 GPU 렌더 효과를 보는게 좋습니다. 다만 이건 아이폰의 경우이고 일반 PC는 상관 없습니다.
cacheAsBitmap 을 활성화 시킬 오브젝트
cacheAsBitmap 은 애니메이션이 변화는 오브젝트에는 절대로 절대로 걸면 안됩니다. 위의 3번 처럼 cacheAsBitmap 를 꼭 걸어줘야 하는 상황에서 오브젝트의 최상단에 cacheAsBitmap 을 true 설정했다가는 바로 아이폰이 멈춰버립니다. cacheAsBitmap 은 하위 변화가 없는 오브젝트에 걸어줍니다.
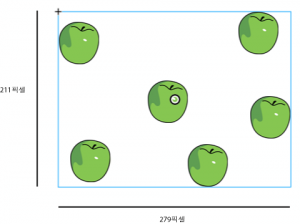
 예를 들어 위와 같은 상황에서 사과가 애니메이션 되고 있습니다. 이럴때 파란선영역의 부모오브젝트에 cacheAsBitmap 을 사용하면 안 됩니다.
예를 들어 위와 같은 상황에서 사과가 애니메이션 되고 있습니다. 이럴때 파란선영역의 부모오브젝트에 cacheAsBitmap 을 사용하면 안 됩니다.
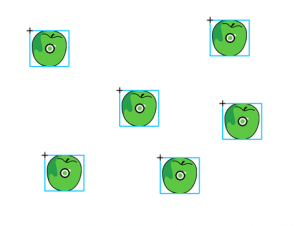
 이와 같이 하위에 전혀 애니메이션이 없는 사과에만 cacheAsBitmap 을 활성화 해줘야 사과가 애니메이션 될 때마다 캐쉬를 다시 잡아 성능을 떨어 트리지도 않습니다. 그리고 불필요한 영역을 캐싱하지 않으므로 메모리도 최소한 으로 사용 할 수 있습니다.
이와 같이 하위에 전혀 애니메이션이 없는 사과에만 cacheAsBitmap 을 활성화 해줘야 사과가 애니메이션 될 때마다 캐쉬를 다시 잡아 성능을 떨어 트리지도 않습니다. 그리고 불필요한 영역을 캐싱하지 않으므로 메모리도 최소한 으로 사용 할 수 있습니다.
cacheAsBitmap 제한사항
1. x, y 의 평행이동 이외의 변화가 있는 오브젝트에는 사용하지 않는다. 즉 알파, 회전, 확대가 되는 오브젝트에는 사용하지 않는다.
2. Video 에는 사용하지 않는다.
3. 1, 2의 조건에 해당되는 오브젝트에는 필터를 적용하지 않는다. 필터를 적용하면 자동으로 즉시 cacheAsBitmap 이 활성화 된다.
캐시된 동영상 클립의 재생 헤드가 이동할 때마다 업데이트되는 비트맵이 필터에 사용됩니다. 따라서 필터를 사용하면 cacheAsBitmap 속성이 true로 자동 설정됩니다.
4. 비트맵캐싱을 사용하고 싶지만 평행이동 이외의 변화가 있다면 수동 비트맵 캐싱을 이용한다.
cacheAsBitmapMatrix
cacheAsBitmapMatrix 는 모바일 AIR 에서만 사용 할 수 있는 특수한 속성입니다. cacheAsBitmap 의 경우 평행이동 외에는 효과를 볼 수 없지만 cacheAsBitmapMatrix 를 활성화 해주면 평행이도 외에 회전, 크기 변화시에 비트맵 캐시를 다시 잡지 않습니다. 메트릭스만 갱신 되므로 매우 효과적으로 오브젝트를 사용 할 수 있습니다. 사용시 주의 할 점은 cacheAsBitmapMatrix 가 cacheAsBitmap 보다 먼전 선언 되야 한다는 겁니다. 그렇지 않을경우 오히려 성능이 떨어 질 수 있습니다.
참고: AIR 또는 Packager for iPhone Preview에 사용 가능한 DisplayObject.cacheAsBitmapMatrix 속성에는 이러한 제한이 없습니다. cacheAsBitmapMatrix 속성을 사용하여 비트맵을 다시 생성하지 않고 객체를 회전하거나 크기를 조절할 수 있습니다. 이 속성은 GPU가 화면에 비트맵을 렌더링하는 데 사용되도록 하므로 성능을 향상시킵니다.
Example
Figure-1
가장 기본적인 cacheAsBitmap 사용예 입니다. cacheAsBitmap 을 활성화 해주면 성능이 좋아지는 걸 확인 할 수 있습니다. 하지만 cacheAsBitmap 을 활성화 한 상태에서도 rotation 이 들어가면 캐시를 다시 잡아야 하므로 오히려 성능이 떨어 집니다.
Figure-2
위와 같은 문제를 해결 할 수 있는 방법으로는 수동 비트맵 캐싱이 있습니다. 캐시를 미리 BitmapData로 만들어서 오브젝트를 그립니다. 이럴 경우 Figure-1 과 같이 매번 캐시를 다시 생성하지 않으므로 성능 저하가 덜 합니다. 흠.. 이건 이론상으로는 성능저하가 없어야 할 것 같은데 떨어지는 걸 보면 뭔가 완벽하진 않는 것 같네요;;;
Figure-3
맨 처음 잠깐 언급한 처음부터 png 파일로 가져오는 경우 입니다. png 파일이므로 cacheAsBitmap 을 활성화 하지 않은 상태에서도 괜잖은 성능을 보여줍니다. 하지만 이 경우도 cacheAsBitmap 활성화 된게 더 빠르네요. 또 한가지 재미난 점은 cacheAsBitmap 이 활성화 된 상태에서 rotation 이 비활성화 상태보다 빠르네요. 흠.. 이건 cacheAsBitmap 으로 보는 이득이 cache 보다 높기 때문일까요? 정확한 이유가 궁금하네요.
소스 다운로드 : cacheAsBitmap.zip
Conclusion
cacheAsBitmap 은 잘쓰면 약이 되지만 잘못쓰면 독이 될 수 있는 녀석입니다. 잘쓴다고 해도 성능을 위해서 메모리를 희생해야 하는 부분도 있습니다. 결국 개발자가 cacheAsBitmap 에 대해 정확하게 이해하고 필요한 시점과 상황을 잘 파악해 적재적소에 사용 해야 겠습니다. 물론 저도 아직 완벽하게 이해하고 있지는 못합니다 그러나 근본적으로 자신이 만든 소스가 최대한의 성능을 발휘 할 수 있도록 최적화 하는데 노력을 게을리 하면 안되겠습니다.
– 참고 –
http://help.adobe.com/ko_KR/as3/mobile/index.html
http://www.bytearray.org/?p=290
http://blog.jidolstar.com/382
http://blog.naver.com/q3korea/120119101146
http://blog.naver.com/jongx2/40018595325
Understanding of the cacheAsBitmap – https://sewonist.com/2011/01/understandin…
Figure-2 테스트를 해보고 싶군요.
파워풀에 소스 공유 좀 부탁드려요~ ^^
예제 하단에 소스 링크 첨부했습니다. 뭐 특별한건 없습니다. 그냥 BitmapData 에 draw ^^;;;;
이곳에 공유 부탁해도 되는데.. 나도 모르게 파워플이라고 말했네요. -_-a
Pingback: Powerfl » Blog Archive » Making Flash Game for iPhone – Part 2