3D 작업을 하다 보면 수 많은 ing 들을 만나게 됩니다. Modeling, Mapping, Lighting, Legging, Compositing 등등 참 많습니다. 개발자는 Coding 만 하면 되는데 말이죠.. 아! 제일 중요한 Debugging 정도가 더 있겠네요. ㅎㅎ 여튼 그중 Mapping 에 대해서 살짝 살펴 보겠습니다. 3D 는 제 전공도 아니고 부전공도 아니고 교양 어디 쯤에 있으므로 제가 알려드리는 정보는 절대 정확하지 않음을 미리 양해 바랍니다.;;;
맵핑이란 말 그대로 모델링 된 데이터에 다양한 메터리얼을 맵 해주는 것을 말합니다. 사실 이 맵핑이라는 주제는 책 한권을 가지고 모자른 엄청난 내용이므로 저는 아주 축소하고 엄청 겉핡기로 알아보겠습니다.


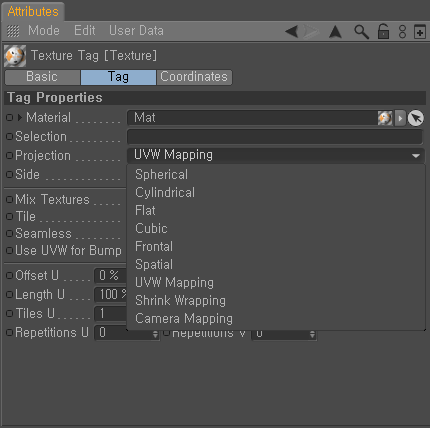
매터리얼 채널, 매터리얼 투사 방법은 위의 이미지에서 보듯이 엄청나게 많습니다. 하지만 그중 실제로 플래시에서 사용 할 수 있는건 매우 제한적입니다. 그간 플래시의 기능향상(픽셀벤터 같은)과 3D 라이브러리들의 발전으로 NormalMap 같은 것 까지 사용 할 수 있게 되었지만 그럼에도 전용 3D툴에 비하면 미약하죠. http://labs.adobe.com/technologies/flash/molehill/ 같은 프로젝트를 통해 GPU를 통한 성능개선이 이루어지면 더 많은 선택을 할 수 있게 될지도 모르겠습니다. 어차피 그래도 라이브러리들이 지원 해 줘야 겠지만요.
Away3D는 그 중 가장 많은 기능을 제공 하고 있습니다. 이중 큐브에 맵핑 할 수 있는 간단한 3가지 투사 타입에 대해서 알아보겠습니다.
1. Normal
기본형입니다. 사실 이건 투사라고 할 수 없습니다. 원래 투사라는 건 한장의 맵핑소스를 어떻게 모델에 투사 할 것이냐를 결정하는 것 이기 때문이죠. 기본형은 각 면에 각각의 메터리얼을 지정해줍니다. 각각 지정해 주지 않으면 한장의 메터리얼이 각각에 맵핑 됩니다. 기본적으로 다른 라이브러리들도 이 형태입니다. 정확하지는 않은나 Alternativa3d 경우는 이 옵션조차 없는 것 같더군요.
재미난 점은 Top 과 Bottom 이 바뀌어 나온 다는 점입니다. 이유는… 모르겠습니다. 이미지가 회전 되어있는 건 뒤에 설명하겠습니다. (메터리얼에 마우스를 올리면 크게 볼 수 있습니다.)
2. Map6
Away3D 에서 만 제공하는 독특한 타입입니다. 맵 한장으로 쉽게 맵핑 할 수 있습니다. hika 님이 알려주셨습니다.
mappingType property
mappingType:String [read-write]
Defines if the cube should use a single (3 cols/2 rows) map spreaded over the whole cube. topleft: left, topcenter:front, topright:right downleft:back, downcenter:top, downright: bottom Default is false.
이건 Top 과 Bottom 의 위치가 제대로 나오는군요. 이 Map6 의 단점은 큐브가 정육면체가 아니면 이미지 왜곡이 생긴다는 점입니다. 그래도 메터리얼을 하나로 끝낼 수 있다는건 큰 장점입니다. 이전 Papervision3D 를 쓸때는 주사위 하나 만들어 주려면 메터리얼이 6개 필요 했으니까요. ㅠㅠ
3. UV
이 UV 도 할 이야기가 많지만 잘 모르므로 역시 패스~;;; 간단히 설명하자면 3차원인 x, y, z 를 2차원인 u, v (, w) 에 매칭해주는 걸 말합니다. 이런게 필요한 이유는 당연히 맵 이미지가 2D 이기 때문입니다. 이 UV 는 기본 프리머티 오브젝트에서는 사용 할 수 없습니다. 그러므로 이 예제는 기본 큐브가 아니라 Collada 데이터 입니다. Front 대신 Left 가 정면으로 보이는데 아마도 Cinema4D 와 좌표계 차이로 그런게 아닌 가 싶습니다.
UV 를 사용하게 되면 투사를 원하는데로 매우 정확하게 할 수 있습니다. 각 Vertext 좌표들이 1:1로 맵핑되어 있으니까요. 그리고 위에서 볼 수 있듯이 맵핑소스의 왜곡도 피할 수 있습니다. 단점이라면 불필요한 여백과 데이터들이 생긴 다는 점입니다.

이 UV 예제를 만들면서 알았는데 Top 과 Bottom 부분의 UV 가 원래는 Right 쪽에 있더군요. 이걸 위의 그림처럼 Front 쪽으로 옮기면서 좌표를 회전 시켜줘야 했습니다. 이런 이유 때문에 처음 두 맵 이미지들도 Top 과 Bottom 을 회전 시켜 줘야 했던게 아닌 가 싶습니다. (역시 추측;;)
정말 3D는 해도해도 그 끝이 없는 것 같습니다. 간단한 육면체에 맵핑 할 수 있는 방법만 해도 수 없이 많을 걸 보면 말이죠. 간단하게나마 Away3D 에서 큐브에 맵핑하는 방법에 대해서 알아봤습니다. 각각의 방법에 모두 장단점이 있지요. 결국은 개발자가 필요한 상황에 맞게 선택 해서 사용 해야겠습니다.
Away3D Cube Map Projection – https://sewonist.com/2010/11/away3d-cube-…
정리가 짱이심.
단지 이 글 하나만으로 매핑이 뭔지 이해한 느낌이 들어요. 예제가 감동적이에요!
에이~~ 설마요. 맵핑은 그렇게 쉽지 않습니다 ㅎㅎㅎ 코멘트 남겨주셔서 감사합니다. ^^
음 지금보니 오류가 있다. uv매핑은 결국 이미지의 특정 좌표를 지정하는 거라 여백이 필요하진 않아요. 똑같이 6면을 여백없이 밀어넣고 좌표값만 잡아주면 됩니다.원래 map6의 원리가 away가 기본으로 지원하는 uv매핑인거죠.
물론 그렇습니다. 사실은 기본 큐브와 Collada 를 같은 선상에 놓고 이야기를 한거 부터가 좀 문제지요;;;; 이해를 돕기위한 예제라 일부러 차이를 좀 과장했습니다.^^ 좋은 의견 감사합니다.