현재 회사에서 메인으로 사용하고 있는 Flash 버전은 CS3 입니다. 몇번이고 CS4 로 마이그레이션을 시도 했지만 회사 컴의 사양으로는 CS4를 원할하게 돌리기 어렵더군요. 그러다 보니 CS4가 나온지 2년이 지나고 CS5가 나온 현 시점에서도 여전히 CS3를 사용 중 입니다. 특히 광고디자인 쪽은 더욱 상황이 안 좋아서 대부분의 매체나 퍼블리셔들이 Flash 8 버전을 요구하고 있습니다. 그러다보니 쉽게 버전업을 할 수가 없습니다.
단순히 새버전이 나온다고 무작정 따라가는 것도 답은 아니라고 생각합니다. 회사입장에서는 프로그램 구입비도 만만치 않을테니까요. 더군다나 현재 사용하고 있는 제품이 업무에 전혀 문제가 없다면 특히 그럴 것 입니다. 하지만 버전업으로 인해 얻는게 많다면 당연히 시도해 볼 가치는 있겠지요.
Flash CS4 로 버전 업 하면서 주목할 만한 변화는 개인적으로 PixelBender 의 사용과 Vector 가 아닐가 생각됩니다. 두기능 모두 Flash 의 성능과 가능성을 비약적으로 높혀 주지요. 다만 두 기능 모두 Flash Player 10 이상을 요구합니다. CS4 가 나온 초기 시점에는 클라이언트 환경이 대부분 Flash Player 9 였으므로 무리해서 두기능을 추가하기가 어려웠습니다. 하지만 그건 이미 2년이나 지난 이야기이지요. 현재 Flash Player 최상위 버전은 10.1 입니다. 또 대부분의 클라이언트 환경도 업그레이드 되었으므로 여지껏 아껴두었던 위의 기능들을 충분히 사용해도 좋을 것 같습니다.
오늘은 두 기능 중 PixelBender 를 테스트 해 보았습니다. PixelBender 는 다들 아시다시피 Adobe 의 이미지,비디오 프로세싱 기술입니다. 해서 당연히 Flash 외에 Photoshop, AfterEffect 등에서도 함께 사용 할 수 있습니다. 저는 이런 PixelBender 를 Flash 에서 어떻게 효과적으로 사용 할 까? 를 생각해보았습니다. 제 개인적으로 Flash는 인터렉티브 입니다. 그 어떤 환경보다도 유저와 상호작용하기 좋은 환경이죠. 그러므로 PixelBender 도 이러한 용도로 사용하고 싶었습니다. 물론 가장 기본적인 이미지프로세싱 (레벨, 컨트라스트 등)도 가능하겠지만 이건 별로 임팩트가 없어서 Mac OS X 의 기능중 Dashboard 의 있는 효과를 흉내내 봤습니다. 쉽게 말해 물결효과 입니다.
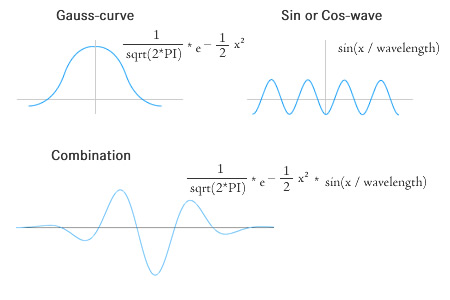
물결파는 아래 이미지의 공식으로 만들어 집니다.
이를 PixelBender 언어로 바꾸면 다음과 같습니다.
kernel HorizontalAverage < namespace: "com.impossiblearts"; vendor: "Hannes Moser"; version: 1; description: "damped sin-wave depending on time"; > { input image4 source; output pixel4 result; const float PI = 3.14159265358979323846264338327950288; parameter float2 pos < minValue:float2(0.0, 0.0); maxValue:float2(2880.0, 2880.0); defaultValue:float2(400.0, 400.0); >; parameter float amount < minValue:0.0; maxValue:10000.0; defaultValue:5000.0; >; parameter float wavelength < minValue:1.0; maxValue:2500.0; defaultValue:150.0; >; parameter float t < minValue:0.0; maxValue:1000.0; defaultValue:0.0; >; parameter float overlay < minValue:0.0; maxValue:100.0; defaultValue:10.0; >; void evaluatePixel() { float2 coord = outCoord(); float dist = distance(pos, coord); float curve = (1.0 / sqrt(1000.0 * PI)) * exp((-1.0/wavelength) * pow(-t + dist, 2.0)) * sin(dist / overlay) * amount; float2 cw; cw = coord + curve; result = sample(source, cw); } }
출처 : http://impossiblearts.com/blog/2008/10/pixelbender-damped-sin-waves-gauss-curve/
위의 Effect 를 Flash 로 가져와 인터렉션과 애니메이션을 추가해서 다음과 같이 완성 했습니다. PixelBender의 Effect 는 DisplayObject 의 filters 에 적용 되므로 아래에서 보는 것과 같이 다이나믹텍스트나 인풋텍스트에도 아주 잘 적용 됩니다.(플래시 영역을 클릭하세요.)
아래의 사이트에 방문해 보면 좀 더 흥미롭고 재밌는 PixelBender 예제들을 만나 볼 수 있습니다.

Pingback: Happy 1st Linky Friday Everybody! « Kevin Goldsmith